New Uniqlo UK
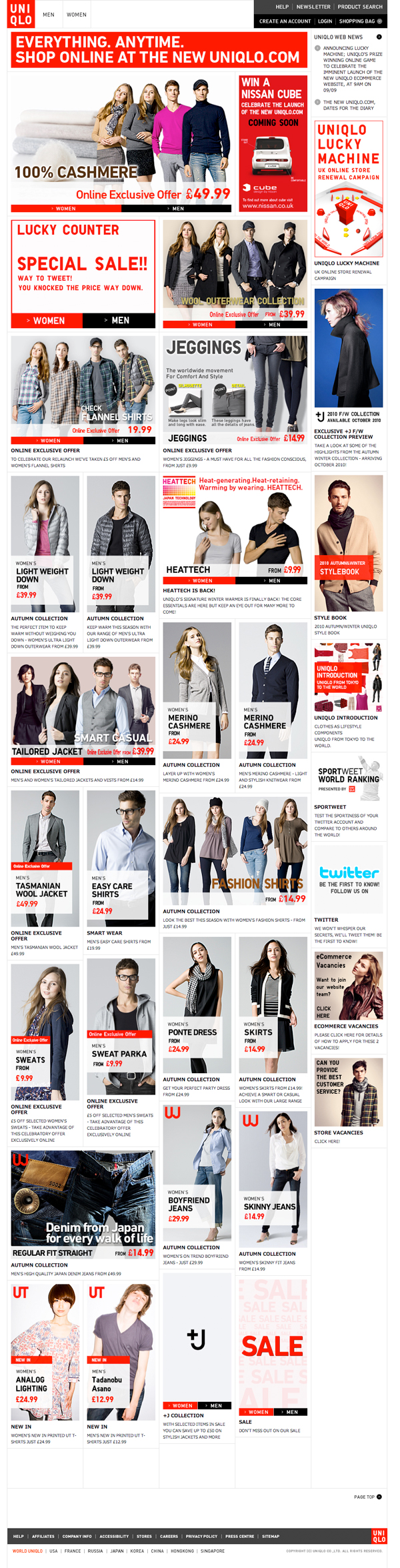
Today Uniqlo launched their new UK ecommerce website.
Of particular note is the immensely long home page, scroll all the way down to read a huge amount of information. We’re still getting comments regularly about designing ‘above the fold’ so it’s refreshing to see a client that understands that scrolling is probably easier than clicking through and keeps customers on the home page longer before they make their choice to enter the store. Think of it as the decompression zone that we build into stores in the offline world so customers can get used to crossing the threshold before deciding where to head.

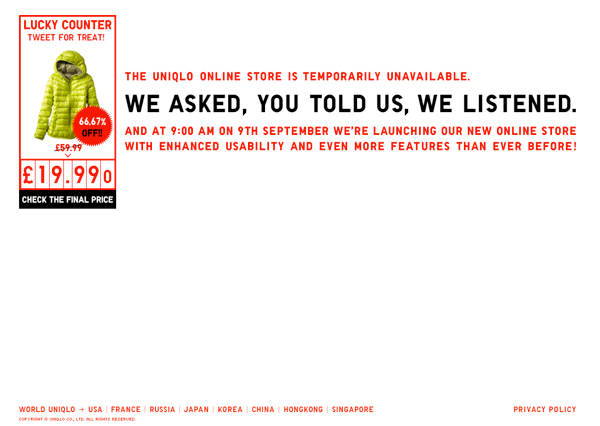
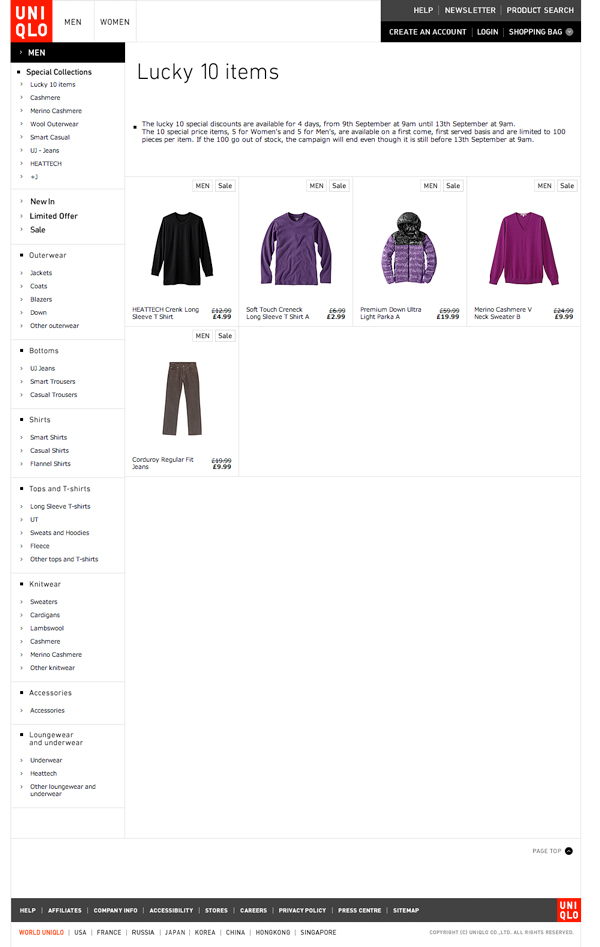
Also worth noting is the launch. A particular time and date backed up by a twitter campaign (the more tweets the greater the discount) Lucky 10 to get the ball rolling on launch day.


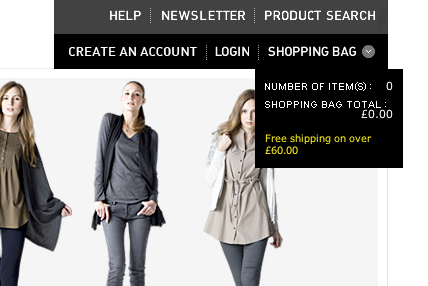
Finally, retail design is all about the details. Nice to see a message about free shipping right there in the checkout button which you can see when you hover over the Shopping Bag button.

For the bookshelf – Supergraphics
A new book by Unit Editions, to give it it’s full title Supergraphics. Transforming Space: Graphic Design for Walls, Buildings & Spaces.



Supergraphics is the name of an architectural movement from the 1960s and 70s that saw architects attempt to ‘remove solidity, gravity, even history’ by the simple act of applying paint and graphics to the interior and exterior surfaces of buildings.
You can buy the book from Unit Editions
More ‘supergraphics’ from Stella Artois in their fantastic recent film Up There.
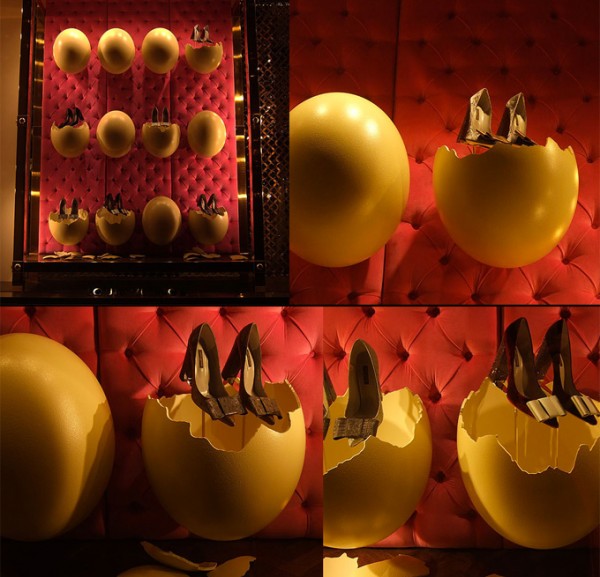
Louis Vuitton – Bond Street Windows
Lovely windows at Louis Vuitton Bond Street. A simple idea well executed.
More pictures on the Coolhunter.

The big image
There’s a trend in website design to use large background images to add a larger sense of place to screens. These images should be scaleable so they fit into whatever size window you’re using. Some sites have a random rotating image, some are more static. Some use a bit of javascript, or you can just use css and html (our preferred method, see below) and some use flash. Using images this big though means you can’t get away with using photographs or illustrations that are amateur, so the investment in quality images becomes even more important. Also if you use stock images you’ll need to make sure that they’re not ones that have been used by a large amount of websites especially amongst your competitors, that just makes you look cheap.
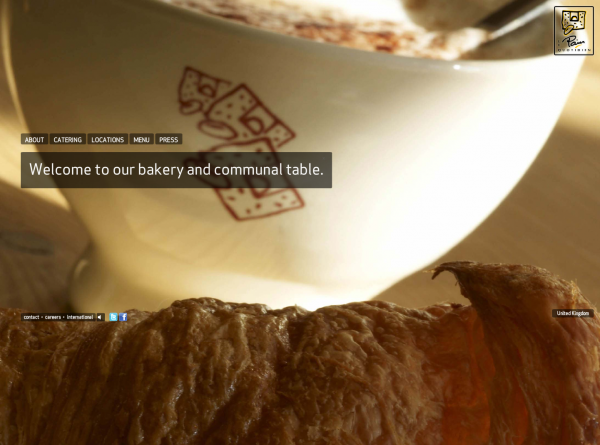
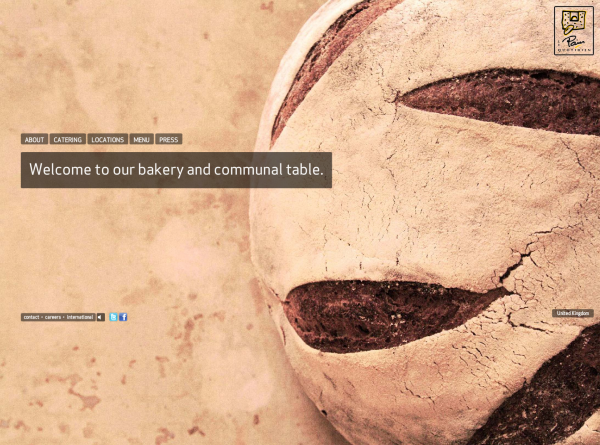
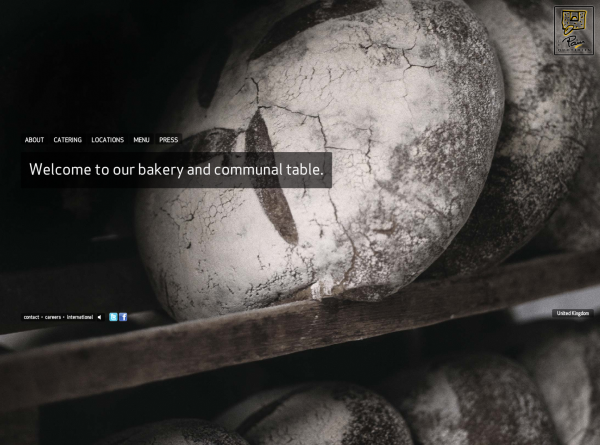
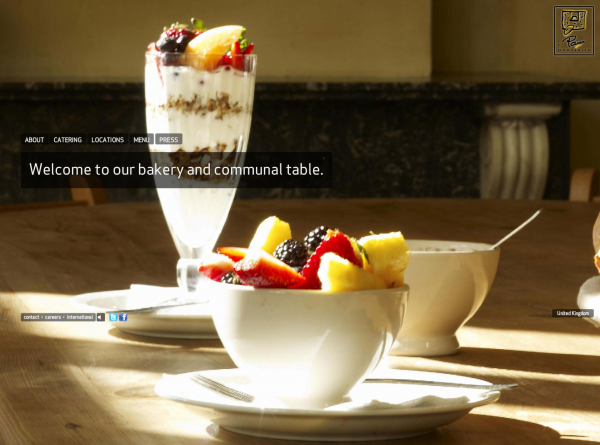
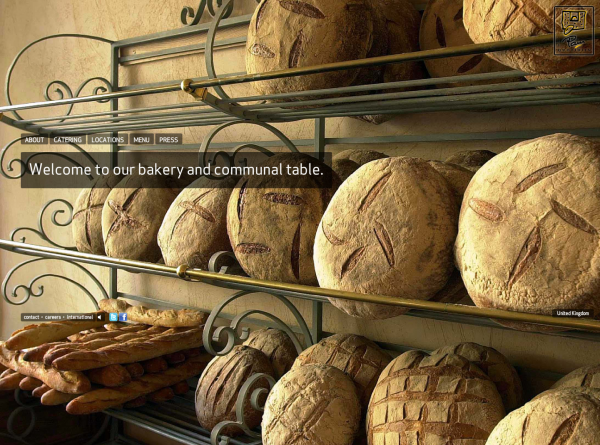
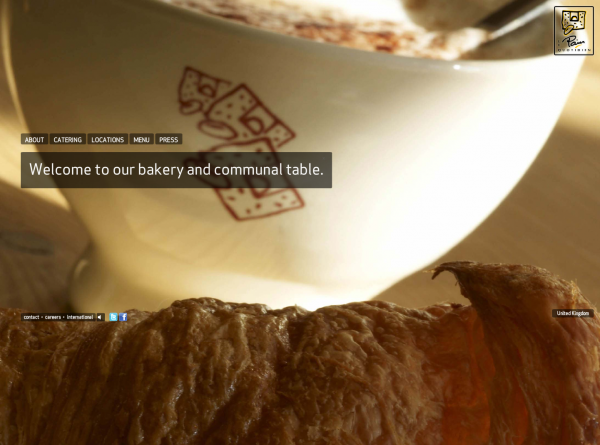
Because we’re immersed into all things bakery (see Greggs) here we came across this site yesterday for Le Pain de Quotidien, this uses flash to add a random image from a selection every time you visit, refresh the page to see how it works. The photography is fantastic, scales well to fit large screens and loads quickly, all the things you need. This is one of the ways to get across the quality of your goods in a medium when customers can’t touch anything.












A large background image technique
To create a large image for a background there a few ways of doing it. Here’s our preferred method.
The image
We use images that are around 1500 x 1000 pixels and that have been optimised in Photoshop. If the image isn’t optimised then loading times can be much to long to make using this technique worthwhile.
The css
First add a few lines to your css file.
The first line creates the dimensions for the body of the page, the second adds a dimension for the background image including positioning the image for IE6 (yes, incredibly we still have to work with this), the third line positions the background image for IE7 onwards and other browsers and fixes it in place. The last line adds the position to your content div.
/*** Background image ***/
body, html { height: auto; width:100% }
img.bg { min-height: 100%; min-width: 1024px; width: 100%; position: absolute; top: 0; left: 0; }
html>body img.bg { position: fixed; }
#content { position: relative; }
The html
This is mark up for WordPress. If you’re not using WordPress then change the file path for the image source to whatever works for you.
<body>
<img src="<?php bloginfo('template_directory'); ?>/images/background.jpg" />
<div id="content">
Your content goes in here
</div><!--/end of content-->
</body>
Some examples
Thomas Peatling (this also includes a rotator script that adds a random image from a selection every time a different page is loaded, refresh the page to see it in action)
Thanks
The original post we used is here on CSS Tricks
Cox Cookies & Cake
Patrick Cox opened a new venture in Soho on Tuesday. Cox Cookies & Cake takes the current trend for all things cup cake/indulgence and adds a big dose of Soho neon chic.
The website as yet isn’t live but shows the intent with an animated neon identity, and thank goodness for a sign up form.


The website is at www.coxcookiesandcake.com their Facebook page is here.
Also on a cupcake note the recent Cupcake Champion of Great Britain 2010 (yes there is one) was David Bennett of the Sunshine Bakery in Chapel Allerton, Leeds, here’s his website www.sunshinebakeryleeds.co.uk.
National Cupcake Week takes place from 13-19 September 2010, you can follow them on twitter.com/CupcakeWeek.
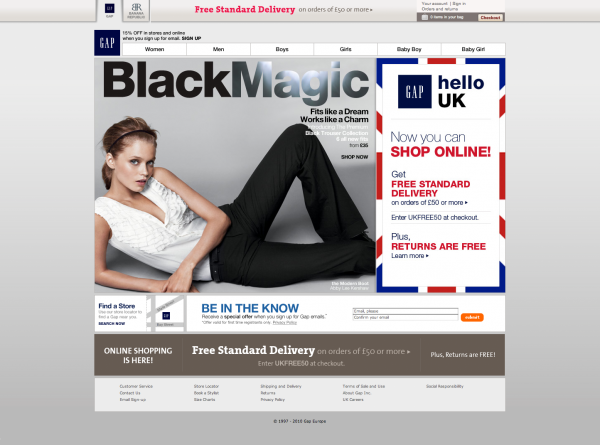
More ecommerce retail design
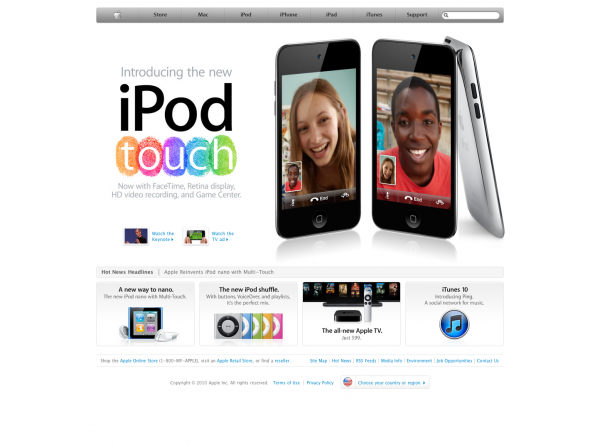
It wasn’t just Apple who launched their new season’s range yesterday. Over the past week or so a couple of big players in the fashion stakes have added ecommerce to their UK sites.

Gap and Zara have very different approaches. The Gap model is pretty standard while Zara goes for the big centre stage image route as well as a lot more readable content and options for iPhone, iPad as well as Lookbook, Magazine (coming soon) and video.


Links:
Also worth a read is Econsultacy’s review of the new Gap website
Ecommerce checklist
If you’re setting up shop online there’s a lot of questions you need to have the answers for, here’s 80 to start with:
- Why do you want an ecommerce website?
- What has lead you to this decision?
- What are your expectations of having an online store? (turnover/profit, life change, more spare time/less spare time)
- What is your USP?
- Are you competing on price?
- Who are your competitors?
- Who are your current customers? (age, demographic, socioeconomic)
- What is you average basket spend?
- Where do they live?
- How/who will you drive traffic to it?
- What is your turnover/profit now?
- What do you expect the turnover/profit of the online store to be in year 2? (probably rule out year 1 making any profit)
- Where will you be advertising?
- Do you have a your social media strategy (beyond writing stuff to drive traffic)?
- Do you have a (permission based) customer database that you can email market to?
- Do you have an EPOS system, if so what data do you have, what can you export in what format?
- Does your EPOS provider offer a an ecommerce website development service of some sort?
- Does your EPOS provider offer website design and development? (Check their case studies, is the quality of their design up to scratch?)
- What accounting package do you use?
- Would you expect to be able to download sales data to integrate with your accounting package?
- How many SKUs do you hold?
- How many SKUs per product on average?
- Will you offer your whole product range/a subset or a restricted range?
- Do you want to have a search form on the website?
- Who will be responsible when a product is sold out for updating the site to unpublish the product (potentially out of normal working hours)?
- Do you have an established product/SKU coding scheme?
- Do you have a set of store policies/procedures that you can carry over to the website, e.g. reporting structure, daily sales etc?
- Do you offer warranties and guarantees?
- Do you want to offer promotion codes? with what sort of discounts?
- Do you want to show featured products on the home page?
- What countries will you be selling to?
- How will you fulfil orders?
- Who will fulfil orders?
- What carrier will you use?
- How will the products be packaged?
- Are you insured for losses in transit?
- What promises will you make, e.g. 24 hour delivery, free returns etc.?
- Will you use a different telephone number to your current one, e.g. an 0800 freephone number?
- Will your shipping be based on weight, cost or size?
- Is the delivery charge built into your cost or is it added at checkout? Will you offer free delivery above a certain amount?
- Who will be responsible for running and maintaining the online store on a daily basis (including after hours and weekends)?
- Who will write your content?
- Who will provide product photography? or do you have a decent enough camera and are proficient enough to take quality product photography?
- Do you have any software that you can use to crop and resize images before you upload them?
- Do you use a PC or a Mac?
- Who will provide product categories, descriptions and prices?
- Who do you expect to upload your initial content including products, us or you?
- How will product photography be provided?
- When you have a new product that needs photographing, who will do it and what is their turnaround?
- What other websites do you like and why?
- If you have a current identity do you want to keep it and if so do you have artwork and guidelines for its use?
- How do you expect customers to pay?
- Do you want to use PayPal or do you want to go directly to your bank account via a merchant account?
- Do you have a business PayPal account or alternatively an ecommerce merchant account with your bank?
- Do you understand the advantage/disadvantage of using PayPal versus a payment gateway that connects to your ecommerce merchant account?
- Who do you bank with? (this is important if you’re going to use a payment gateway as not all shopping cart software is compatible with all banks ‘out of the box’)
- Have you discussed this site with your bank?
- Do you want customers to have to register on your site?
- How many pages other than product pages will you need (e.g. about us, location etc)?
- How many products do you want to put on your site to start with?
- What are the categories for your products?
- Do you have a sitemap or navigation plan drawn up?
- Sites we build include weekly database back up, who is responsible for storing this (it’s sent by email every week)?
- Do you want your products to appear in Google Merchant Center?
- Do you want to send your products to price comparison websites?
- Do you intend your site to carry advertising of any sort?
- Do you have a domain?
- Where is your domain hosted?
- Do you want to continue with your current hosting set up?
- Have you bought an SSL certificate (necessary for secure transactions)?
- Do you have other online presences that need integrating into or setting up for the site e.g. twitter, flickr, facebook etc.
- Will you want a blog/news/updates page?
- How will you launch the site? quietly to one person at a time, with a party, or somewhere in between?
- What media routes do you use that will be useful to publicise your new website?
- What’s your budget?
- Why did you decide on that figure?
- How much have you budgeted for ongoing updates/marketing/maintenance etc.?
- Who will maintain and administer your website (inhouse, external, level of expertise etc)?
- Does your business need to be VAT registered? (Current threshold is £70,000)
- If your business will need to be VAT registered in the future have you included VAT (at January 2011 rates, i.e. 20%) in your cashflow projections?
For the bookshelf – Design Research

Before Habitat, Crate & Barrel and Ikea made good design accessible for all there was Design Research. A home store first established in 1953 in Cambridge, Massachusetts by Ben Thompson.
A new book is out (available from amazon uk and amazon.com) designed by Pentagram, the story of the book and some spreads are on the Pentagram website.
Also worth reading the background to the store from boston.com

A good introduction to Design Research is this video from The Boston Globe.
TalkTalk new showroom
The New TalkTalk showroom in Soho is a stripped back large space, complete with Tuk Tuk van in the centre acting as a coffee station. The showroom gives the brand the ideal environment to host its own happenings, an important part of the new retail experience.
Originally from LSN Global.



The Luncheonette
The idea of the luncheonette (officially a long counter with stools where the patron is served from the other side of the counter) has always really appealed to me. The romance of solitude and a cup of coffee and eggs over easy. Whilst looking at John Wright’s photography site I saw luncheonette in the background of one of the shots. 2 mins of google searching later and I arrived at the All Star Lanes website with images of their luncheonette at Brick Lane. Also on their site a look at their pop up stand and finally for true luncheonette flavour the external sign of Hinsch from the very fine flickr photostream of Whiskeygonebad.





